Pathforge
Role: UX Designer/ Consultant
Team: Team Operations Lead, Full Stack Developer, Founder and UX Designer
Client: Hacker Collective
Duration: 7 months to complete MVP 1 (April - October 2020)
Tools: Figma, Google Drive, Discord, Notion
What is PathForge?
PathForge is a gamified e-learning portal platform that lets users join a community to encourage an engaging team environment as well as earning badges and points to stay motivated. The syllabus is crafted into quests, journeys and adventures to make the learning experience unique and fun. Additionally, students can also create their own syllabus and challenges so other students can participate, making it flexible and encourages outside thinking. These points and badges can eventually earn them a reward which can be redeemed for a real world experience such as an office tour, network lunch with an industry leader, or an internship. We would market this platform to industry leaders who want to voice their strategic goals on how to teach students who would ideally work for them.
Market observation
There is currently no diversified e-learning platform that has utilized a gamified model for users to connect and make learning more interactive. The fact that users are so accustomed to learning solo online makes this market a new area. How can we disrupt this market and make e-learning engaging and a game changer for everyone?
Now that I’m more structured and have a foundation, I started researching to understand the market
During this phase, I researched the market space and potential users. Learning about who we are and essentially targeting current users in similar platforms enabled me to get a sense of how we can ideally design for the market more proficiently and effectively.
According to Accelerole:
61% of CEOs, CFOs and senior executives take daily game breaks at work
80% of learners would be more productive if their work was more game-like
89% say that a point system would increase their engagement
https://accelerole.com/10-tips-gamification-techniques/
Paper Sketches
Rough sketches of project pages: Homepage, About Page, Portal, Course Listings, Map, Pitch Page
I am a visual person in nature, so after reading the brief and understanding the context of the project, I quickly sketched what I believe could be viable mockup wireframes on paper and to get feedback quickly. The sketches were the pages the team believed would be the important foundation for the project for the first MVP. The faster the feedback, the faster I can iterate and translate them digitally. This would be the first take on presenting an idea and bringing it to life.
Low-mid fidelity wireframes were created after the sketches
Wireframes shown: Homepage, Pitch Page, Course Page, Adventure Page, Marketplace (courses), Marketplace with Sidebar
It’s time to conduct a user testing and customer journey map to verify the mockup intentions
“I’m currently learning alone. I think it would be so much fun learning with other people.”
Presenting our linked prototype to fellow user testers via video call allowed me to ask questions and get answers from other perspectives. The users had basic knowledge of the platform but not the specifics and flow. I let the users drive the navigation and if they had any questions I would ask them back what they thought it would be, or where it may lead them. Through this process, it helped me gained a better insight in driving clearer and more prominent pathways to the more important elements of the product.
The user testing was focused more on the navigation and overall product rather than specific tasks during this session.
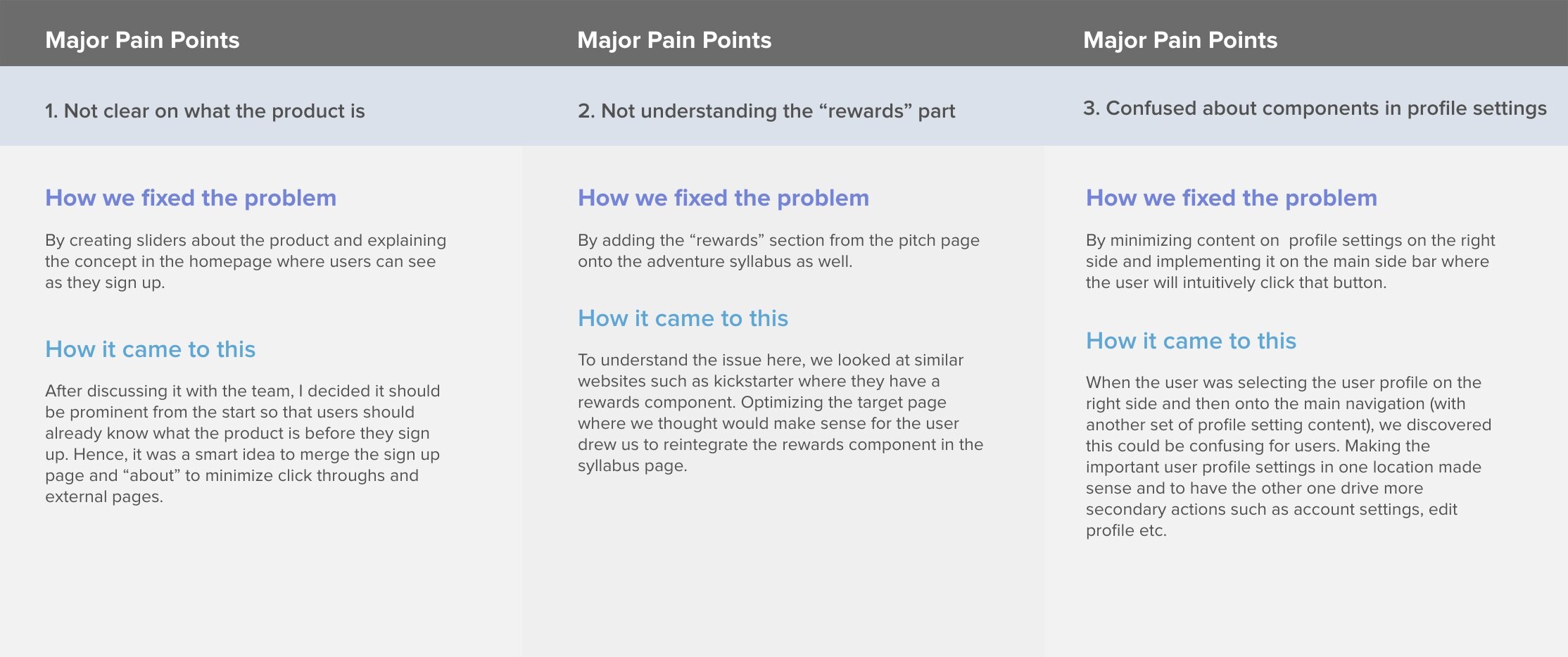
Problem Statement
After conducting the first user testing, our major concern was making sure users understood the concept of the Quests, Journeys, and Adventures as that was the foundation of the product. Because users were used to a more traditional format of learning with a curriculum, we had to think of ways so users would grasp our philosophy and embrace a new way of learning. How can we create a diverse environment to have people like Alex and Jasmine feel connected and comfortable learning at their own pace?
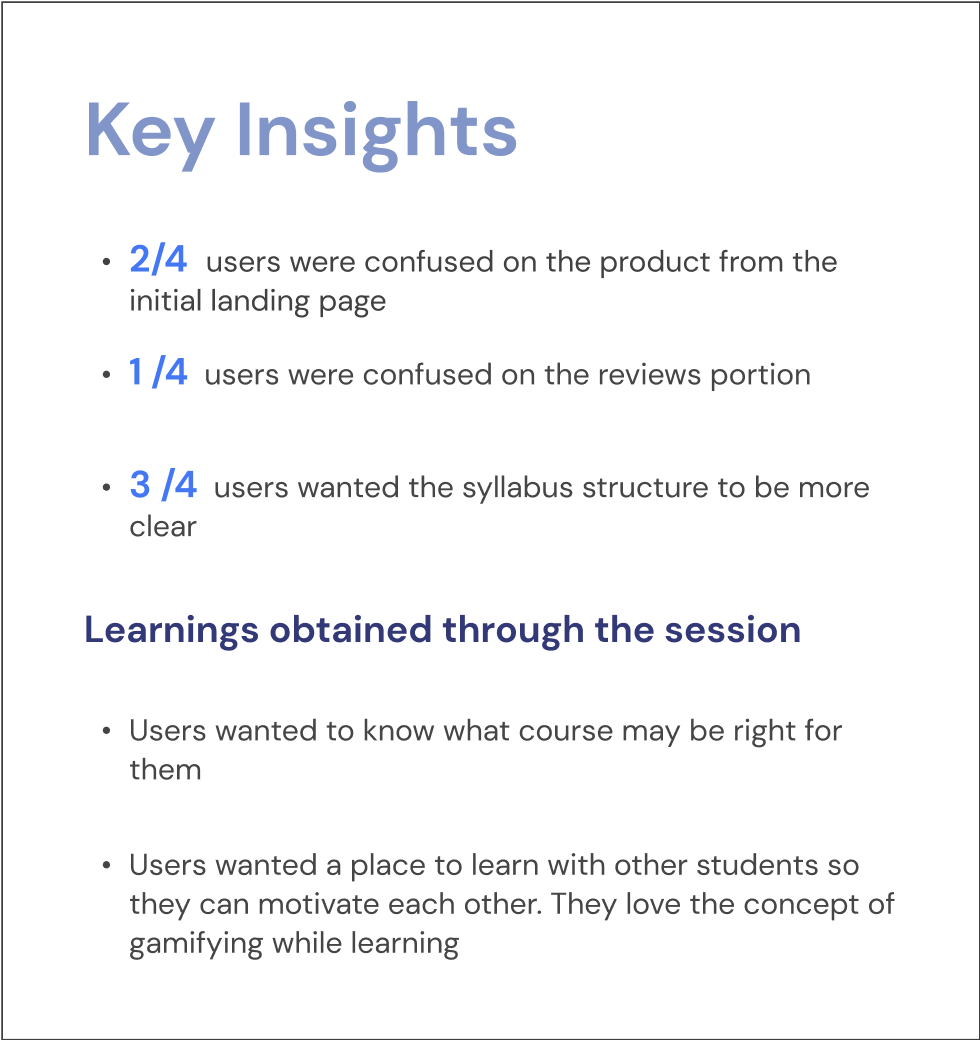
Customer Journey Map
Through the testing, I was able to create a customer journey map on the navigation flow, pain points, user goals, feelings and how we can make each step into an opportunity.
OUr solution
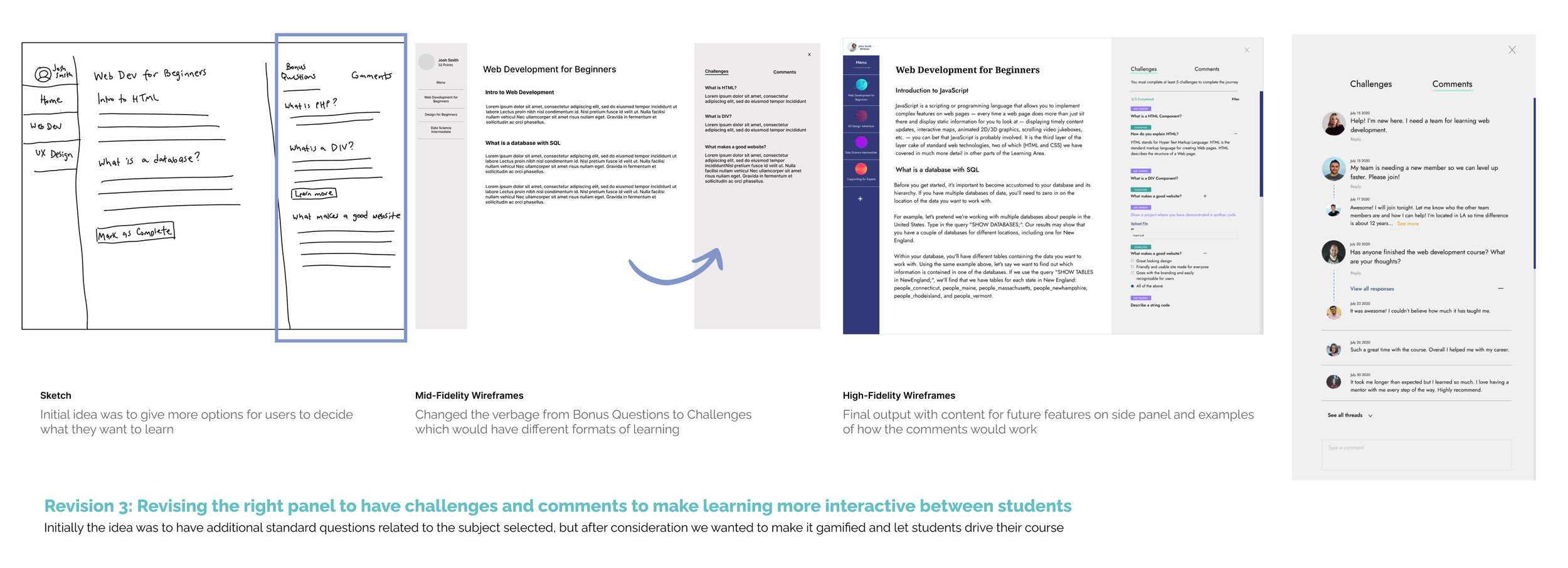
Revised Wireframes based on testing
We now have some solid pieces, but let’s flush it out and stylize with the user interface design
Tools Used: Figma, Discord
Inspirations: Behance, Awwwards, Design Note
Moodboard
Inspirations to create the ambience of the product
Color Scheme
Playing with colors to get a retro, vibrant and fun palette
Now that there’s some art direction into the project, I can craft and integrate the elements into high fidelity wireframes for the first iteration of the MVP
higher level goals
Solutions to address pain points from personas:
1. Making the platform social and gamified, it helps push introverts like Alex to communicate to similar learners and use it as a way to socialize.
2. This is learn at your own pace, durations are dependent on selected courses so Alex and Jasmine are able to dedicate spare time accordingly.
3. The courses are free so people who are strapped with money like Jasmine can learn without financial stress.
4. By having a flexible syllabus where students can submit challenges (questions) and respond to others, it makes thinking and applying skills for beginners understand the concepts more holistically.